Interface
滑块组件 UISlider
用于指定一个范围min和max,在min和max之间滑动取得一个值的组件
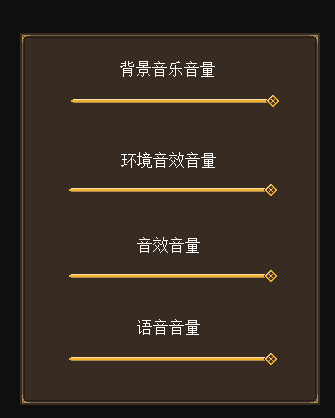
例图

属性说明
| 属性 | 属性变量名 | 类型 | 说明 |
|---|---|---|---|
| 背景图片 | image1 | string | 滑块背景图片 |
| 背景图片九宫格 | bgGrid9 | string | 背景图片九宫格 (格式:上边距,右边距,下边距,左边距,是否平铺) |
| 滑块图片 | image2 | string | 滑块图片 |
| 滑块图片九宫格 | blockGrid9 | string | 滑块图片九宫格 (格式:上边距,右边距,下边距,左边距,是否平铺) |
| 填充图片 | image3 | string | 填充图片 |
| 填充图九宫格 | blockFillGrid9 | string | 填充图片九宫格 (格式:上边距,右边距,下边距,左边距,是否平铺) |
| 步进值 | step | number | 步进值 |
| 最小值 | min | number | 最小值 |
| 最大值 | max | number | 最大值 |
| 值 | value | number | 值 |
| 横向模式 | transverseMode | boolean | 是否是横向模式 |
| 显示模式 | blockFillMode | number | 进度条显示的模式 0-块模式 1-填充模式 2-块与填充同时显示 |
| 初始滑块位置 | blockPosMode | number | 默认滑块内边界对齐 0-滑块内边界对齐 1-滑块中心点对齐 2-滑块外边界对齐 |
| 填充图片使用遮罩 | fillStrething | boolean | 使用遮罩模式,不拉伸控件同等宽高的填充图片 |