Interface
界面基本操作
编辑界面的基本操作
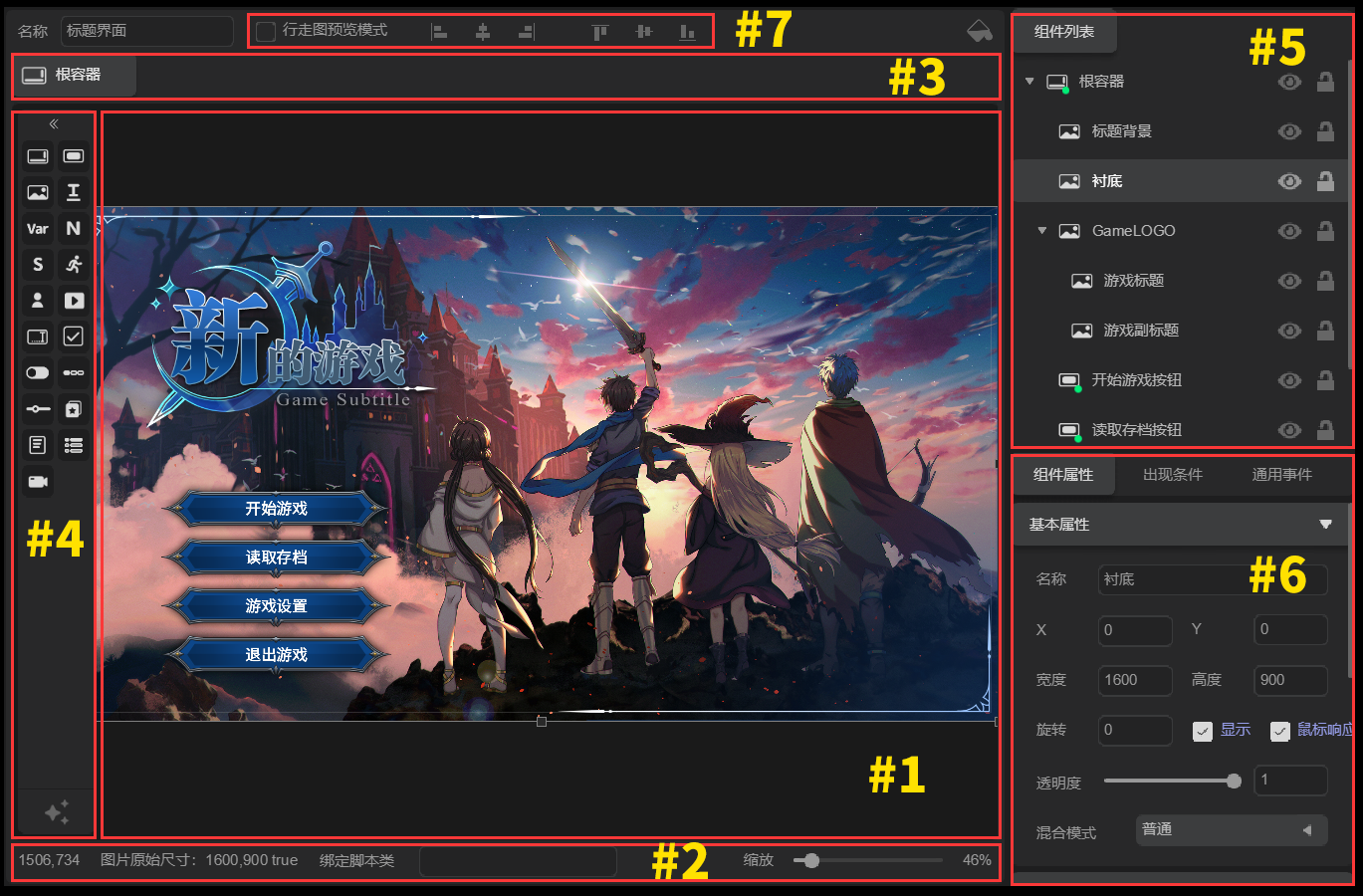
区域说明

| 区域 | 说明 | |
|---|---|---|
#1 | 工作区域 | 用于显示和操作当前的界面元素 |
#2 | 状态栏 | 用于显示选中组件的基本信息以及界面的绑定脚本类等 |
#3 | 组件层级显示 | 用于对当前层级到根容器层级的显示和快速切换 鼠标左键点击即可切换至指定的父节点层级 |
#4 | 组件工具栏 | 列出了所有可创建的组件列表,拖拽至工作区域或界面组件列表中以便创建组件 |
#5 | 界面组件列表 | 显示和操作当前界面的所有组件 |
#6 | 组件属性面板 | 选定组件的属性显示和编辑 |
#7 | 对齐工具和行走图预览模式 | 对齐工具 将选定的组件以指定的方式对齐父容器行走图预览模式 勾选后将以行走图坐标系作为参考,比如制作人物的头顶名称、血条等界面参考用 |
工作区域
视图区域操作
| 操作 | 说明 |
|---|---|
| 缩放视图区域 | 鼠标滚轮缩放视图区域,快捷键Z还原至100%显示 |
| 移动视图区域 | 方法一 鼠标右键(或中键)按下后移动鼠标即可移动视图区域方法二 按住空格键+鼠标左键拖拽工作区域 |
对象操作工具
| 操作 | 说明 |
|---|---|
| 选中组件 | 鼠标左键单击对应的组件,隐藏或锁定的组件无法被选中 |
| 移动已选中组件 | 键盘控制 方向键移动1像素 或 SHIFT+方向键移动10像素鼠标操作 拖拽组件属性面板操作 通过设置属性面板中的x和y移动组件 |
| 旋转 | 鼠标操作 拖拽组件选框右下角的黑圈属性面板操作 通过设置属性面板中的旋转度 |
| 缩放 | 鼠标操作 拖拽组件选框的矩形小块,其中右下方的矩形小块在按住SHIFT时会等比缩放属性面板操作 通过设置属性面板中的宽度/高度/宽度放大比例/高度放大比例 |
对齐工具
多个选中的组件会以他们的包围盒计算对齐父容器
| 功能 | 说明 |
|---|---|
| 水平居左 | 选定的单个或多个组件对齐父容器的左边界 |
| 水平居中 | 选定的单个或多个组件对齐父容器的水平中间(宽度1/2处的位置) |
| 水平居右 | 选定的单个或多个组件对齐父容器的右边界 |
| 垂直居上 | 选定的单个或多个组件对齐父容器的上边界 |
| 垂直居中 | 选定的单个或多个组件对齐父容器的垂直中间(高度1/2处的位置) |
| 垂直居下 | 选定的单个或多个组件对齐父容器的下边界 |
组件工具栏
列出了所有可创建的组件列表,拖拽至工作区域或界面组件列表中以便创建组件。
拖拽至界面组件列表时可以根据拖拽至对应组件的左边来选择到该组件同层上或拖拽至对应组件的里面作为其子层级。
未来将支持自定义组件
| 组件 | 说明 |
|---|---|
| 容器组件-UIRoot | 一般用于装载子显示对象,并可以裁剪区域,只显示一部分内容 |
| 按钮组件-UIButton | 拥有三种状态的按钮组件(正常状态、按下时、鼠标悬停时) |
| 图片组件-UIBitmap | 用于显示一张图片用的组件,支持绑定玩家字符串变量(字符串变量存放地址) |
| 文本组件-UIString | 显示文本的组件,支持绑定玩家字符串变量(实时显示) |
| 数值变量组件-UIVariable | 可以选定一个变量绑定后即显示该变量的组件,当变量改变时该组件的文本会自动更新(实时显示) |
| 游戏数值组件-UICustomGameNumber | 根据自定义游戏数值中预设而定,实时显示游戏内相关的数值,不同的项目可能有不同的游戏数值 |
| 游戏字符串组件-UICustomGameString | 根据自定义游戏字符串中预设而定,实时显示游戏内相关的字符串,不同的项目可能有不同的游戏字符串 |
| 行走图组件-UIAvatar | 封装了行走图的界面组件 |
| 立绘组件-UIStandAvatar | 封装了立绘的界面组件 |
| 动画组件-UIAnimation | 封装了动画的界面组件 |
| 可输入组件-UIInput | 可输入文本是一个用于让用户输入文本的组件 |
| 复选框组件-UICheckBox | 复选框是一种拥有选中或未选中状态的基础控件 |
| 开关组件-UISwitch | 用于绑定玩家开关的一种复选框组件,当玩家开关开启时,该组件处于选中状态,反之则处于未选中状态 |
| 标签选项卡组件-UITabBox | 用于显示标签栏的一种组件,支持横向排列的标签和纵向排列的标签 如果标签组件中有N个标签的话,那么该组件的子对象放3个即可自动切换显示 |
| 滑块组件-UISlider | 用于指定一个范围min和max,在min和max之间滑动取得一个值的组件 |
| 列表组件-UIList | 列表组件是一个支持NxM矩阵式排列的组件,其内部的项(item)是通过创建另一个界面源实现的 |
| 子界面组件-UIGUI | 用于嵌套其他界面作为子界面的组件 |
| 下拉框组件-UIComboBox | 下拉框是一种点击后可弹出一组选项并允许选择一个的组件 |
| 视频组件-UIVideo | 下拉框是一种点击后可弹出一组选项并允许选择一个的组件 |
界面组件列表
| 操作 | 说明 |
|---|---|
| 选中组件 | 鼠标左键点击列表中的组件即可选中该组件 |
| 调整组件位置 | 层级位置影响层级的显示顺序,子层会跟随父层移动和旋转鼠标操作 拖拽选定的动画元素层到指定的层下面(拖拽到指定层内)或者同层级上(拖拽到指定层头部左边)键盘操作 ALT+上下方向键:在同一个父层级下更换顺序菜单操作 鼠标右键点击元素层后选择上移和下移:在同一个父层级下更换顺序 |
| 复制 | 鼠标操作 鼠标右键菜单中选择复制键盘操作 CTRL+C |
| 粘贴 | 粘贴此前复制的组件鼠标操作 鼠标右键菜单中选择复制键盘操作 CTRL+V |
| 剪切 | 复制并删除选中的层,如果该层下存在子层,则会将子层一起复制鼠标操作 鼠标右键菜单中选择剪切键盘操作 CTRL+X |
| 删除 | 删除选中的层,如果该层下存在子层,则会将子层一起删除鼠标操作 鼠标右键菜单中选择删除键盘操作 CTRL+D 或 DELETE |
| 显示/隐藏 | 显示和隐藏该组件,仅用于编辑器中预览使用,隐藏的组件无法在工作区域中选中 |
| 锁定 | 锁定该组件,锁定的组件无法在工作区域中选中它 |
组件属性面板
显示和操作选定的组件的属性,多选时会统一变更。
组件基本属性
| 通用属性 | 说明 |
|---|---|
| 名称 | 该组件的名称 系统会根据该组件名称自动生成对应的脚本类(GUI_X,来源文件:UIRuntime.ts),以便可以直接通过该名称访问到该组件 |
| x | 组件的水平位置坐标,相对于该组件父容器的原点 |
| y | 组件的垂直位置坐标,相对于该组件父容器的原点 |
| 宽度 | 该组件的像素宽度 |
| 高度 | 该组件的像素高度 |
| 旋转 | 该组件的旋转角度 |
| 显示 | 该组件的是否允许显示 |
| 鼠标响应 | 该组件是否允许接收鼠标事件,如果取消勾选,则鼠标会穿透该组件对象 |
| 透明度 | 该组件的透明度,取值范围0~1 |
组件事件
组件的事件由自定义编辑器:自定义触发事件类别中预先设定。
不同的项目的事件可能有所不同
界面绑定类
创建一个界面绑定类,继承于该界面的系统生成类(如该界面是1号界面,则继承GUI_1),可直接使用this.{组件名称}来访问控制该组件。
游戏运行时创建该界面时会自动创建该界面的绑定类作为实例使用
脚本编辑器使用文档参考
Script.ts
class GUI_XXX extends GUI_1 {
constructor() {
super();
this.我的按钮.x = 100;
}
}
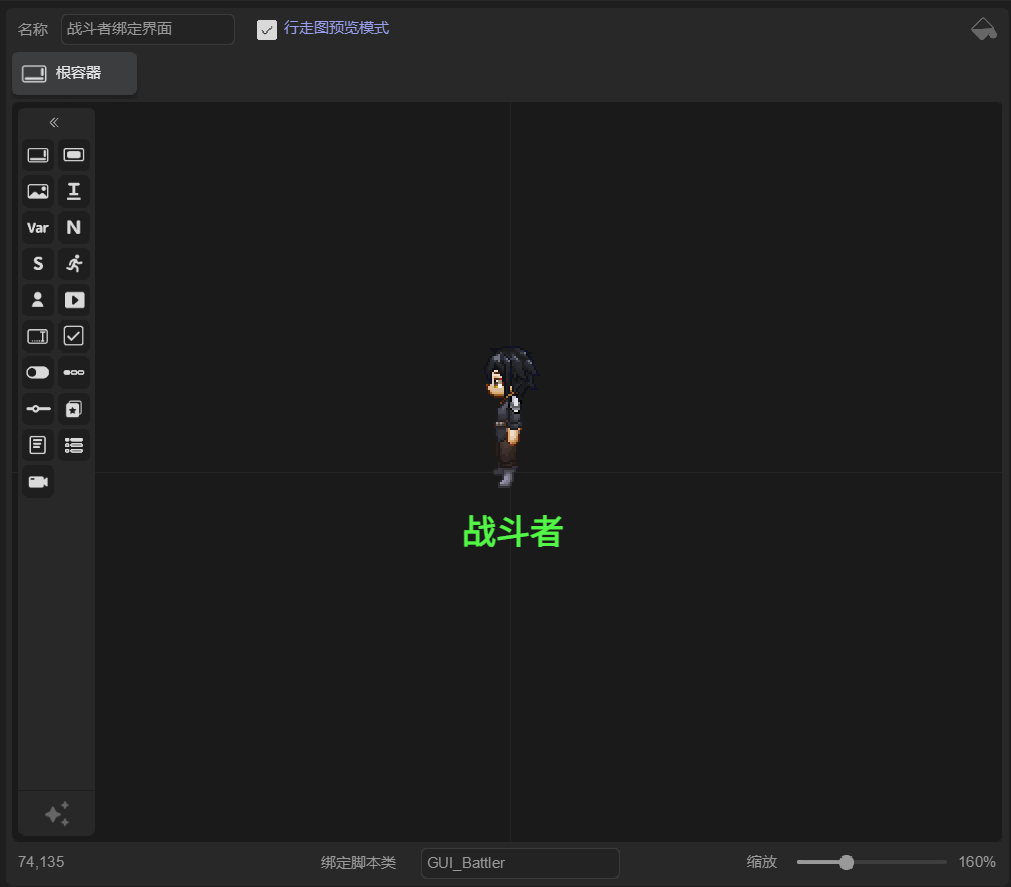
行走图预览模式
勾选后将以行走图坐标系作为参考,比如制作人物的头顶名称、血条等界面参考用。
界面的原点与行走图的原点重合,以便作为参考。